UXデザイン
UXデザイン
イントロ
- UX:User Experience
- UXはWebサイトやアプリを使用している時の体験だけではなく、訪問前や訪問後の体験も含む。
- 範囲:UX > ユーザビリティ > UI
- 関係者間での「任せるライン」と「口出ししないでほしいライン」を見極め、両者の間の部分で解決を始める。
ユーザビリティ評価
流れ
- 計画
- 目的・目標(評価を行う背景とその活用方法)を明確にする。
- 使う人を想定した簡易ペルソナを作成する。
- 日程・場所・担当・予算・被験者を決定する。
- 評価設計
- 評価目標を決めることで、評価導線を洗い出す。Webの場合はコンバージョンと同船を考える。
- ペルソナをもとに、タスクとシナリオを設計する。
- タスク:完了状態がわかるように書く
- シナリオ:なぜタスクを行う必要があるのかを理解させ、人により齟齬が発生しないようにする。
- 操作のシナリオ:タスクを行うために、こちらが想定してい動きを画面と操作の観点で書く。
- 実験中、どこを特に見るかをあらかじめ洗い出す。
- 進行(集中力の観点から1回あたり1時間~1時間半)・資材を決める。
- 実査準備
- 資材を作成・手配し、プレテストを行う。プレテストは社内の関係ない人を選出する。シナリオや説明の不具合を改善する。
- 実査
- 設営する
- 外界と遮断できるようにする。密室が作れない場合は、パーティションを用意する。
- モデレータは被験者の表情を確認できるような位置に座る。ただし、正面は除く。
- 行動記録係、発話記録係は被験者の視界に入らないようにする。
- 被験者を案内する。
- 概略、調査目的、実際に行うこと、取り組みの姿勢(能力評価ではなく、問題を見つけることなので、頑張らないで普段どおりに)を伝える。
- 事前のインタビュー
- 被験者とペルソナの違いを把握させ、またリラックスさせるように相槌や笑顔を意識する。
- タスクを伝える
- シナリオを説明する。Webサイトの使い方を予想するようなヒントを与えないこと
- 思考発話法を依頼する。(考えたことを口に出す手法)
- Webサイト利用を観察する。
- 行動と発話はそれぞれ別で記録する。(行動=事実, 発話=背景)
- 主観的記録 (モデレータと記録係がきになったこと)と客観的記録 (動画キャプチャ)を行う。
- 事後インタビュー
- 気になった点などを聞く。動画キャプチャを見せると思い出しやすくなるかも。
- 謝礼・見送り・次セッションの準備
- 設営する
- 分析
- 問題の重さ
- 有効さ:自身のしたいことを成し遂げられない
- 効率:効率よくしたいことができない
- 満足度:不快や不安な思いをせずに成し遂げられない
- 問題の要因 (良いデザインの4原則)
- 可視性:見ただけで何をしたら良いのか、何が起きるのかわかること。
- 良い概念モデル:ユーザの想像するシステムのイメージと実際が一致すること。どのような仕組みで動いていてどんな操作をすべきかがわかりやすいこと。
- 良い対応付け:操作対象とその結果の対応があらかじめわかること。
- フィードバック:操作後に意図した結果が得られたかわかること。
- 問題の解決優先度
- 上記2観点のマトリクス
- 問題の重さ
評価方法
- NEM (Novice Expert ratio Method)
- 初心者(初めて使うユーザ)と熟練者(設計者など)で同じタスクを行った際の所要時間比の比較
- 閾値(ex. 4.5)を決め、それ以上かかった操作ステップに問題があると判断する。
- カードソート
- コンテンツ名を書いたカードをカテゴリ名が書かれたカードの近くに配置し、カテゴリごとに分類する。
- なぜその分類にするのかを理解するため、思考発話法が必須。
デザイン設計
プロトタイピング
- アジャイルみたいに、評価と見直しを細かくやる。
- ペーパープロトタイプ:紙にWebやアプリの画面を書く。
- 範囲を定める:設計初期であれば、最も重要のコンバージョン部分のみなど
- 作成する:手書きでバンバン書く。ただし、作りこみすぎないこと。
- 試用する:ユーザになった想定で、試用する。
- ブラッシュアップする:フィードバックループを回す。
- ワイヤーフレーム評価:オズの魔法使い手法などで、過不足や矛盾を発見する。
- ペーパープロトタイプ:紙にWebやアプリの画面を書く。
ペルソナ
- 製品・サービスを利用する典型的なユーザの人物像を具体的に書いたもの。このペルソナの気持ちをイメージしてサービスを作る。
- 20歳~34歳のような層単位で書かず、具体的な定数で書く。
- ペルソナは必ずしもWebやアプリだけを利用するわけではない。視野を狭めずに考察する。
- 標準化シナリオ法
- 価値のシナリオ:ペルソナの本音や本質的な欲求に注目し、それを実現する最小限のシナリオのみ記述する。
- ユーザの本質的な欲求
- ユーザの特徴
- 価値のシナリオとシーン
- 行動のシナリオ:ペルソナが何のために行動するのかを記載する。特定の製品名・機能名、Webサイトやアプリの画面を記載しない。
- ユーザの目標
- シーン
- 行動のシナリオとタスク
- 操作のシナリオ:ペルソナが目標を達成するために、具体的にどのような製品やサービスを利用し、どのような操作をするのかを考える。
- ユーザの目標
- タスク
- 操作のシナリオ
- 価値のシナリオ:ペルソナの本音や本質的な欲求に注目し、それを実現する最小限のシナリオのみ記述する。
導入
ステージ
- 未活動
- 有志活動
- ハードル:有用性の立証
- 小さな規模でも部分的なものでもよいので、成功事例を早期に作り出す。
- ハードル:有用性の立証
- 実験・検証
- 展開
- 統合
哲学
メタファー
- スキュアモーフィズム
- 現実世界の物質をリアルな質感、光沢感で表現
- はじめてPCに触る人に親しみやすいが、現実世界にない発想のアプリケーションや見立てられないものに対して、表現が難しい。また本来の目的にない類推や先入観を与える。
- フラットデザイン
- 体験を軸とした設計へ
情報の身体化
参考文献
- Web製作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーにブックまで
- 融けるデザイン
excelデータからmatplotlibで角度分布グラフをつくる覚書
Excel Fileの中身
例えば,画像から得られた2群の直線の角度の分布を知りたいとする.
Excelに解析したいデータを以下のような形式で保存する.
| Sample | Angle |
|---|---|
| A | 10.44054435 |
| A | 171.0808987 |
| ... | ... |
| A | 102.2847371 |
| B | 74.4935218 |
| B | 81.94229183 |
| ... | ... |
| B | 148.2852568 |
完全なファイルはこの中
github.com
グラフを作成する
ソースコード
# モジュールをインポートする # 数値計算を効率的に行う"numpy"というモジュールを"np"という名前でインポート import numpy as np # データ解析をサポートする"pandas"というモジュールを"pd"という名前でインポート import pandas as pd # グラフ作成に必要な"matplotlib"の中の"pyplot"を"plt"という名前でインポート import matplotlib.pyplot as plt # グラフにしたいデータの入っているExcelファイル("angle_distribution_ex.xlsx)の場所と名前を入れる excel_path = ".\\" excel_file_name = "angle_distribution_ex.xlsx" # そのExcelファイルをexcel_dataという名前で読み込む excel_data = pd.ExcelFile(excel_path + excel_file_name) # 一番始めのSheetの中身をdataframe型にする df = excel_data.parse(excel_data.sheet_names[0]) # 項目"Sample"の中で"A"が入っている列だけ取り出し保存 df_A = df[df["Sample"]=="A"] # 項目"Sample"の中で"B"が入っている列だけ取り出し保存 df_B = df[df["Sample"]=="B"] # 角度の度数分布表を作成する関数 def create_angular_frequency_distribution_table(df, div_num, MAX_DEGREE=180): # 1つのエリアの幅を計算する。(ex. MAX_DEGREE=180°かつdiv_num=9の場合, 1つのエリアの幅は20°) each_angle_size = MAX_DEGREE / div_num # 各エリアの角度を入れる。(+1により最後の角度も入る) angle_list = [i * each_angle_size for i in range(div_num + 1)] # 度数分布表を辞書型で初期化する angular_distribution = {angle: 0 for angle in angle_list[:-1]} # dataframeを一行ずつ読み込む for index, row in df.iterrows(): # ある行の角度が度数分布表のどこに入るかを探す for i in range(len(angle_list)-1): # もしある行の角度が, angle_list[i]以上angle_list[i+1]未満ならその度数分布表を+1してループを抜ける if ((row["Angle"] >= angle_list[i]) and (row["Angle"] < angle_list[i+1])): angular_distribution[angle_list[i]] += 1 break print(angular_distribution) return [angular_distribution, angle_list] def plot_angular_distribution(ax, angle_dist, angle_list, r_max, r_tick_width, MAX_DEGREE=180): import math # 偏角Θの範囲を決める ax.set_xlim([0, np.pi*MAX_DEGREE/180]) # 30°刻みにtickを入れる ax.set_xticks([i * np.pi / 6 for i in range(int(math.floor(MAX_DEGREE/30)+1))]) # 動径rの範囲を引数r_maxから設定する ax.set_ylim([0, r_max]) # r_tick_width刻みにtickを入れる ax.set_yticks([r_tick_width * i for i in range(int(math.ceil(r_max/r_tick_width)))]) for i in range(len(angle_list)-1): # 扇形の閉曲線を作る theta = np.array( [angle_list[i]*np.pi/180, angle_list[i]*np.pi/180] + [theta*np.pi/180 for theta in np.linspace(angle_list[i], angle_list[i+1], num=int(angle_list[i+1]-angle_list[i]))] + [angle_list[i+1]*np.pi/180, angle_list[i+1]*np.pi/180] ) r = np.array( [0, angle_dist[angle_list[i]]] + [angle_dist[angle_list[i]] for theta in np.linspace(angle_list[i], angle_list[i+1], num=int(angle_list[i+1]-angle_list[i]))] + [angle_dist[angle_list[i]], 0] ) # 作った扇形をプロット ax.plot(theta, r, color="#333333", linewidth=1) # 扇の内側を塗りつぶす ax.fill(theta, r, "#aaaaaa") return ax # ここからグラフを作成 # 1行2列のグラフの土台を作成 fig, axes = plt.subplots(1, 2, subplot_kw=dict(projection="polar")) # グラフのサイズ指定 fig.set_size_inches(12, 5) # df_Aからangular_distributionとangle_listを計算する angle_dist_A, angle_list_A = create_angular_frequency_distribution_table(df_A, 9) # 1行1列目のグラフにプロット axes[0] = plot_angular_distribution(axes[0], angle_dist_A, angle_list_A, 22, 10) # df_Bからangular_distributionとangle_listを計算する angle_dist_B, angle_list_B = create_angular_frequency_distribution_table(df_B, 9) # 1行2列目のグラフにプロット axes[1] = plot_angular_distribution(axes[1], angle_dist_B, angle_list_B, 22, 10) for ax, name in zip(axes, ["Sample A", "Sample B"]): # タイトルをフォントサイズ14で"Sample B"とし、位置調整 ax.set_title(name, y=0.85, fontsize=14) # xlabelをフォントサイズ14で"Frequency"に ax.set_xlabel("Frequency", fontsize=14) # xlabelの位置調整 ax.xaxis.set_label_coords(0.5, 0.15) fig.tight_layout() # saveするかどうかのboolean save = False # 保存先のpathとファイル名を指定 save_path = ".//" save_file_name = "20181024 angle_distribution_plot_ex" if save==True: plt.savefig(save_path + save_file_name + ".png") plt.savefig(save_path + save_file_name + ".svg") # グラフを見る plt.show() # グラフの情報を捨てる plt.close()
結果

pythonでpandasデータフレームを好きな順にソート
概要
pandasのデータフレームを自分の好きな順に並べ替えたいなと思ったので作った. たぶん普通の人はこんなことしないと思う.
コード
# 関数の作成 def predetermined_sort(dataframe, column_name, designated_order): # pandasのインポート import pandas as pd # 列名だけが入っているからのDataFrameを作成. sorted_dataframe = pd.DataFrame(index=[], columns=dataframe.columns) # disignated_orderに入っている単語順にdataframeから行を取り出し, sorted_dataframeに追加 for word in designated_order: temp = dataframe[dataframe[column_name].isin([word])] sorted_dataframe = pd.concat([sorted_dataframe, temp]) # 並べなおしたdataframeを返す. return sorted_dataframe # 実際の使用法 import pandas as pd # dataframeの作成 df = pd.DataFrame({ 'name': ['Banana', 'Apple', 'Orange', 'Apple', 'Orange', 'Banana'], 'price': [100, 90, 60, 150, 80, 120], 'size': ['M', 'S', 'S', 'LL', 'SS', 'L'] }) print(df) # nameをBanana, Orange, Appleの順に並べる. df = predetermined_sort(df, 'name', ['Banana', 'Orange', 'Apple']) print(df)
感想
たぶん他の方法があると思うけど, 参考になれば...
JavaScriptでモーダルをつくる
概要
最近ホームページを作る機会があり, モーダルを使用したので, その備忘録を...
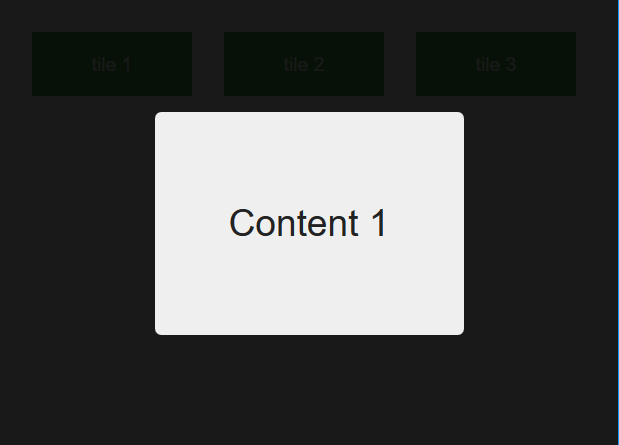
タイルをクリックするとそのコンテンツが開かれるという単純なもの.

考え方
section class="tile" をクリックしたときに, 以下の操作をJavaScriptに実行させ, タイルとモーダルを開く.
- div id="modal" のclass名を "modal-opened" に変え, モーダルをONにする.
- 押したタイルのdata-target属性を取得し, それと同じ名前のIDを持ったsection class="modal-content"のdisplayをblockにする.
div id="modal-opened"をクリックしたときに, 以下の操作をJavaScriptに実行させ, タイルとモーダルを閉める.
- div id="modal" のclass名を "modal-closed" に変え, モーダルをOFFにする.
- section class="modal-content" のdisplayをnoneにする.
ソースコード
HTML5 (modal_ex.html)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Modal Example</title> <link rel="stylesheet" href="path/to/frame.css"> </head> <body> <div id="modal" class="modal-closed"> </div> <header></header> <main> <section data-target="tile1" class="tile">tile 1</section> <section id="tile1" class="modal-content">Content 1</section> <section data-target="tile2" class="tile">tile 2</section> <section id="tile2" class="modal-content">Content 2</section> <section data-target="tile3" class="tile">tile 3</section> <section id="tile3" class="modal-content">Content 3</section> </main> <footer></footer> <script src="path/to/modal.js"></script> </body> </html>
CSS3 (frame.css)
*{ margin: 0; padding: 0; } html{ font-family: helvetica; font-size: 16px; width: 100%; height: 100%; } div#modal{ position: fixed; z-index: 1; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgba(0,0,0,0.9); -webkit-animation: fadeEffect 0.3s; animation: fadeEffect 0.3s; } div#modal.modal-opened{ display: block; } div#modal.modal-closed{ display: none; } section.tile{ display: block; float: left; width: 10rem; height: 4.0rem; line-height: 4.0rem; font-size: 1.2rem; text-align: center; margin: 2.0rem 0 0 2.0rem; color: #fff; background-color: #4caf50; } section.tile:hover{ background-color: #6fbf72; } section.modal-content{ position: fixed; display: none; width: 50vw; height: 50vh; line-height: 50vh; text-align: center; font-size: 6vw; top: 25vh; left: 25vw; color: #222222; background-color: #efefef; border-radius: 1.4vh; z-index: 2; -webkit-animation: fadeEffect 0.3s; animation: fadeEffect 0.3s; } @-webkit-keyframes fadeEffect{ from{opacity: 0;} to{opacity: 1;} }
JavaScript (modal.js)
"use strict"; document.addEventListener('DOMContentLoaded', function(){ var modal = document.getElementById("modal"); modal.addEventListener('click', function(){ if(modal.className === "modal-opened"){ var tile = document.getElementsByClassName("tile"); var i, lenI, target; for (i=0, lenI=tile.length; i<lenI; i++){ var modalContent = document.getElementById(tile[i].attributes.getNamedItem("data-target").value); modalContent.style.display = "none"; modalContent.className = "modal-content"; } modal.className = "modal-closed"; } },false); }, false); document.addEventListener("DOMContentLoaded", function(){ var tiles = document.getElementsByClassName("tile"); var modal = document.getElementById("modal"); var i, lenI, target, modalContent; for (i=0, lenI=tiles.length; i<lenI; i++){ tiles[i].addEventListener("click", function(){ target = this.attributes.getNamedItem("data-target").value; modalContent = document.getElementById(target); if (modal.className === "modal-opened"){ modalContent.style.display = "none"; modal.className = "modal-closed"; } else if (modal.className === "modal-closed"){ modalContent.style.display = "block"; modal.className = "modal-opened"; } }, false); } }, false);
まとめ
初めてJavaScriptを書いたので, おかしいところも多いと思うけど, 参考になれば幸いです.
excelデータからmatplotlibで時系列グラフをつくる覚書
Excel Fileの中身
例えば,2つのサンプルの蛍光の減衰曲線をプロットしたいとする.
Excelに解析したいデータを以下のような形式で保存する.
| Time | Value | Sample |
|---|---|---|
| 0 | 0.9 | A |
| 0.1 | 0.856106482 | A |
| ... | ... | ... |
| 10 | 0.006064152 | A |
| 0 | 1.2 | B |
| 0.1 | 1.085804902 | B |
| ... | ... | ... |
| 10 | 5.44799E-05 | B |
完全なファイルはこの中
github.com
グラフを作成する
ソースコード
# Written by itsuna on September 18, 2017 # モジュールをインポートする # データ解析をサポートする"pandas"というモジュールを"pd"という名前でインポート import pandas as pd # グラフ作成に必要な"matplotlib"の中の"pyplot"を"plt"という名前でインポート import matplotlib.pyplot as plt # グラフにしたいデータの入っているExcelファイルの場所と名前を入れる excel_path = ".\\" excel_file_name = "time-series_ex.xlsx" # そのExcelファイルをexcel_dataという名前で読み込む excel_data = pd.ExcelFile(excel_path + excel_file_name) # Excelファイルの"Sheet1"の中身をdataframe型にする. df = excel_data.parse("Sheet1") # 項目"Sample"の中で"A"が入っている列だけ取り出し保存 df_slow = df[df["Sample"].isin(["A"])] # 項目"Sample"の中で"B"が入っている列だけ取り出し保存 df_fast = df[df["Sample"].isin(["B"])] # 図の枠組みを作る fig = plt.figure() ax = fig.add_subplot(111) # 図の背景を白("w")にする. というか,この行を書かなければ白 fig.set_facecolor("w") # グラフの背景を灰色("#f0f0f0")にする.もちろんカラーコードでOK ax.set_facecolor("#f0f0f0") # df_slowの"Time"をx軸に,"Value"をy軸にして,シアン色("c")でプロット ax.plot(df_slow["Time"], df_slow["Value"], "c", label="A") # df_fastの"Time"をx軸に,"Value"をy軸にして,マゼンタ色("m")でプロット ax.plot(df_fast["Time"], df_fast["Value"], "m", label="B") # グラフのタイトルを緑色("g")かつフォントサイズを18にして,"Time-Series"として追加 ax.set_title("Time-Series", fontsize=18, color="g") # グラフのx軸名をオレンジ色("#ff8c00")かつフォントサイズを12にして,"Time (sec)"として追加 ax.set_xlabel("Time (sec)", fontsize=12, color="#ff8c00") # グラフのy軸名をネイビー色("#000080")かつフォントサイズを12にして,"Intensity (a.u.)"として追加 ax.set_ylabel("Intensity (a.u.)", fontsize=12, color="#000080") # グラフの枠を青色("b")にする for spine in ax.spines.values(): spine.set_color("b") # x軸の範囲を0から10にする.この行を書かなければ自動で決まる ax.set_xlim(0, 10) # y軸の範囲を0から1.3にする.この行を書かなければ自動で決まる ax.set_ylim(0, 1.3) # x, y軸の目盛りのフォントを12に, 目盛りを赤色("r")に, 目盛りの文字色を黄色("y")にする ax.tick_params(labelsize=12, color="r", labelcolor="y") # legend ax.legend(bbox_to_anchor=(1,1)) # 図の余白を減らす fig.tight_layout() # 図を見る plt.show() # 保存するなら,plt.show()を消し,下のplt.savefig()を有効にする # plt.savefig("time-series_ex1.png") # 図の情報をすべて捨てる plt.close()
結果

コンテナダンボーが激アツな話
ダンボーと鉄道模型の夢の共演!!!
よつばと!に出てくるダンボーと鉄道模型がガチャガチャでコラボしていた!!!
よつばと!好きかつ鉄道好きなitsunaは衝撃を受けました.さっそく300円を入れ,ガチャを回すと...
"11. ダンボーxUR19A-10000形コンテナ"をゲット!
か,かわいい!気づいた時には300円をもう一度入れてました.
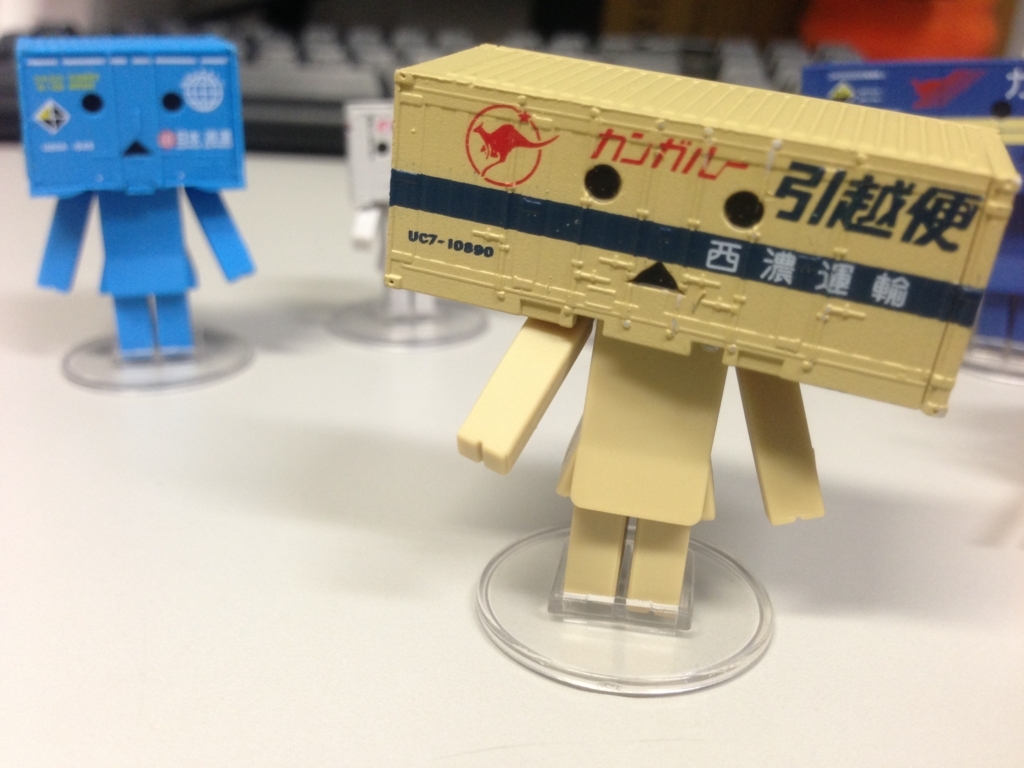
"9. ダンボーxUC-7形コンテナ"をゲット!
も,もう止まらん...
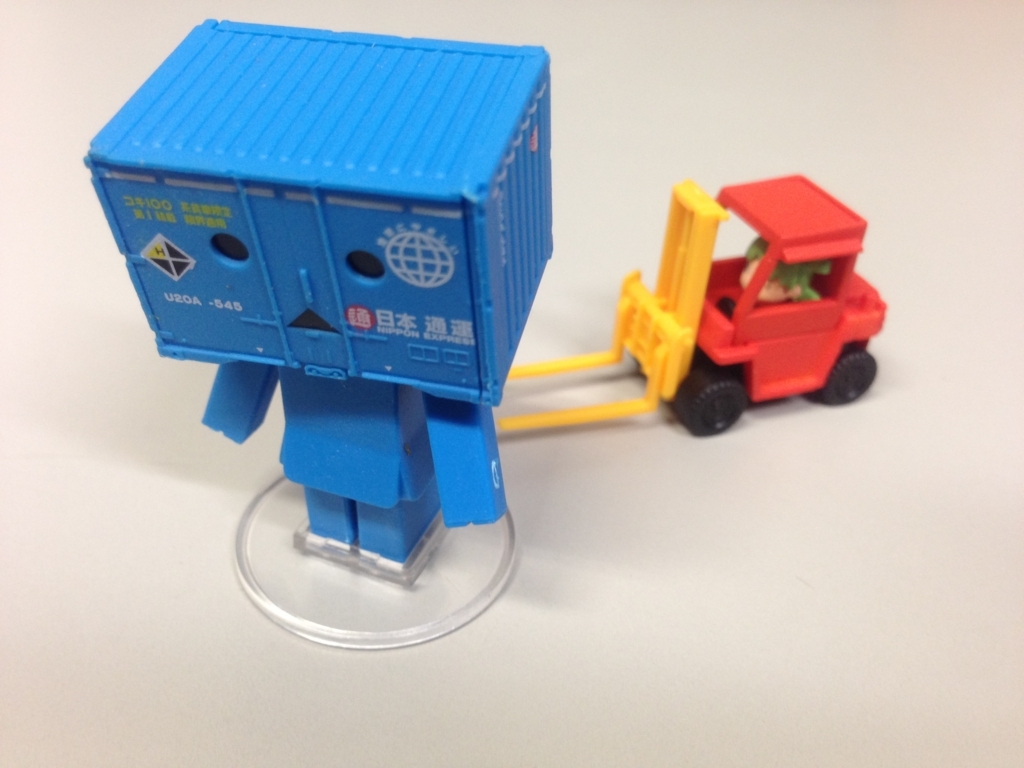
"10. ダンボーxU54A-30000形コンテナ", "12. よつばxフォークリフト", "8. ダンボーxNEL・UM94形コンテナ" をゲット!
や,やばい!!!当たりすぎる.ダンボーが俺を呼んでいるーーー!!!(意味不明) や,やるしかない,6回目の挑戦...ゴトン...
"7. ダンボーxU20A-500形コンテナ" が出たーーー!!!ヽ(; ゚д゚)ノ ビクッ!!
5/324の確率に辿りついてしまった...
フィードバック
Windows10でJISキーボードをUSキーボードみたいに使おう!!!
USキーボードのすすめ
プログラムを少しでもいじったことのある人ならわかると思いますが, JISキーボードは
- Enterキーがちょっと遠い
- プラス記号の位置が分かりにくい
- ダブルクォーテーションが2の位置
という問題 (もっとあると思う) があり, プログラマーでもないitsunaでもコードを書いていると少しイラっとします...
じゃあ, "JISキーボードが嫌なら, USキーボードを買えばいいじゃない!"となると思いますが, お金をかけたくない. そこで, 設定を変えてJISキーボードをUSキーボードのように使います. (Registry fileをいじるので, 細心の注意を払ってください)
設定の変更
はじめにWindowsの設定を変更し, JISキーボードをUSキーボードとして認識させます.
1. "設定" を開き, "時刻と言語" をクリックし, 移動する.

2. 左の "地域と言語" タブを選択する.

3. "言語" 欄から "日本語" をクリックし, "オプション" を選択する.

4. "ハードウェア キーボード レイアウト" 欄の "レイアウトを変更する" をクリックする.

5. ポップアップしてきた画面で, "英語キーボード(101/102 キー)" を選択し, "サインアウト" を行う.

6. キーボードがUSキーボードっぽくなっている.
レジストリファイルの書き換え
設定を変更してみるとお分かりですが, プラス記号やダブルクォーテーションの位置がUS配列に切り替わっていると思います. しかし, Enter Keyの位置は変わらず, どうしても指一本分離れてしまいます. そこで, "Enter Key" と "} 」] む" の位置を入れ替え, よりUSキーボードに近づけましょう. ついでに便利なので, "Caps Lock" を "Ctrl" にします.
1. 拡張子が ".reg" のレジストリファイルを作成する. itsunaは "key_change.reg" にしました. (ファイル名は何でもいいと思います)
2. 中身を一字も間違えずに, 以下のようにする. 最後の行で, "Enter" と "} 」] む" を入れ替え, "Caps Lock" を "Ctrl" にしています. 詳しく知りたければ, 検索してください.
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Keyboard Layout] "Scancode Map"=hex:00,00,00,00,00,00,00,00,04,00,00,00,1d,00,3a,00,1c,00,2b,00,2b,00,1c,00,00,00,00,00
3. このレジストリファイルを保存し, 実行する. 実行後, 再起動すると, キーが入れ替わる.
感想
最初のうちは "Enter" の位置に少し戸惑いますが, なれたら便利便利!!JISキーボードにイラついている人, ぜひやってみてください!!
ロードバイクを縦に2台収納しよう!!!
自転車を置く場所が…
現在itsunaの家には3台のチャリがあります.
| 種類 | メーカー | 置き場所 | 用途 |
|---|---|---|---|
| ロードバイク | BOTTECCHIA DUELLO | 家 | ガチ漕ぎでトレーニング |
| クロスバイク | GT Tachyon 4.0 | 家 | 荷物を積んでの長旅 |
| ママチャリ | 不明 | 駐輪場 | 通学・買い物 |
しかしitsunaの部屋は7.5畳しかなく, 自転車2台を家の中に置くとだいぶ狭く感じます. そこで前々から気になっていた “縦に2台置けるサイクルスタンド” の購入を決めました.
2台掛けのサイクルスタンド
この形式のサイクルスタンドには主に3種類のタイプがあります.
- 自立式
- 立てかけ式
- 突っ張り棒式
itsunaは
- 倒れにくそうな自立式
- スタイリッシュなデザイン
という2点の理由から, 以下の商品を購入しました. www.dinos.co.jp
使ってみて
スタンドの組み立ては簡単で, テレビを見ながら20分くらいでできました. 転倒防止の鎖もついてます.
実際に使ってみて, 自転車を縦に2台置くことで空間が広くなったなと感じました. つまり, 満足!
全体像

上段

下段

台座

softbankのiphone5をR-SIM 11でSIMフリーにした話
追記 (12/14/2017): たまに電話が着信しないことがあるので, 電話メインの人は気を付けてください...
格安SIMにしてやるっ!
ついにsoftbankの契約更新時期がキターーーーーー!ということで, itsunaのiPhone5を格安SIMに変更しました. 知っている方も多いと思いますが, iPhone5はSIMロック解除の対象外です. ほな, どうしますの?ということで, SIM下駄をはかせてiPhone5をだます!という戦略をとりました.
結論をいうと, SIMフリー化に成功し, 現在格安SIMを電話番号を引き継ぎ使っています!ただし, 4G回線を使うと圏外病になるので, 3G回線で使っています. 
方法
使用するもの
下準備
- OCN モバイル ONE 音声通話+LTEデータ通信SIMカードとR-SIM 11を購入する. 自宅に届くまで待つ.
- softbankに行き, MNP転出の処理を行う. (税抜き3,000円) 格安SIMに切り替われば, 自動的に解約されるので, これでsoftbankとエーンガチョ!
- MNP予約番号には期限があるので, すぐにOCN モバイル ONEに書いてある通りに申し込む. (MNPを選択し予約番号を入力する. SIMのサイズは間違えないように, iPhone5はnanoSIM)
- SIMカードが届いたら, 付属の紙に書いてある通り, SIMを有効化する. (有効化まで1日ほどかかり, 有効化されるとsoftbankのSIMが圏外になる) itsunaはこの作業を忘れたまま次の作業に移り, 永遠にSIM下駄が使えない, SIM下駄が使えないと1.5日無駄にしました...(゚Д゚;)
- SIMに付属している紙から, OCNのAPN設定をインストールする. softbankのAPN設定を消去しておくと気分がいい!

iPhoneの設定調整
- "設定" -> "モバイルデータ通信" -> "通信のオプション" から4GをOFFにする.
- "設定" -> "モバイルデータ通信" からモバイルデータ通信をOFFにする.
- "設定" -> "Messages" からiMessageをOFFにする.
- "設定" -> "FaceTime" からFaceTimeをOFFにする.
- "設定" から機内モードにする.
SIM下駄の装着
- 電源は落とさず, R-SIM 11に付属しているピンで, SIMトレイを引き出す.
- softbankのSIMを外し, SIMトレイにR-SIM 11, OCNのSIMの順にはめる.
- iPhone5に差し込み, キャリア選択の黒い画面が出るまで待つ. (1分待っても出なければ, R-SIMのはめ方など何かが間違っている)

- "JP SoftBank" -> "i5S-i7 USIM 4G" -> "M2(iOS8-iOS10)" -> "了解" の順に選択する. 選択を間違えた場合の対処法を4-1から4-4に示す.
4-1. いったんSIMを取り出し, SIMトレイにR-SIM 11とsoftbankのSIMをのせ, 装着する.
4-2. キャリア選択の黒い画面が出るのを待つ. 出たら適当に選択し, 了解を押す.
4-3. SIMを取り出し, SIMトレイにR-SIM 11, OCNのSIMの順にはめる.
4-4. 3からやり直す. - iPhoneを再起動する.
- "設定" -> "キャリア" から自動をOFFにし, NTT DOCOMOを選択する. これで電波をつかんだら終了.
- 圏外のままであれば, ピンを使ってSIMトレイを取り出す.
- SIMトレイにOCNのSIMだけを載せ, iPhone5に差し込む.
- Helloから始まる白い画面が出てくる. SIMが対応していない的なことが出てくるが, 気にせずに放置する. しばらくするとiPhoneが謎の電波をキャッチする. (キャリアの表記がないけど, 電波が立つ)
- 謎の電波をキャッチしたら, 1からやり直す.
これでたぶん行けると思います. itsunaは最初から間違いだらけで, めちゃくちゃ適当にやった結果, この方法が間違いないと感じました. 圏外病が起きた時も7-10を行えば復帰できます.
iPhoneの設定復帰
- "設定" から機内モードを解除する.
- WiFiにつなぐ.
- "設定" -> "モバイルデータ通信" からモバイルデータ通信をONにする.
- "設定" -> "Messages" からiMessageをONにする. (3G接続だと使えない)
- "設定" -> "FaceTime" からFaceTimeをONにする. (3G接続だと使えない)
結論
最初はR-SIM 11でいけるか心配でしたが, "iOS 10.3.1でも使える!俺のiPhone5はまだまだ現役だ!"という人はぜひ試してみてください. 失敗したら, 思い切ってiPhone SEを買ってな(*゚▽゚)ノ
参考文献
RSIM11 V18.81 VERSION INSTRUCTION
R-SIM 11 SIMロック解除 アダプタ設定方法
BOTTECCHIA DUELLO 2017を購入した話
BOTTECCHIA DUELLO 2017
Bottecchia(ボテッキア?ボッテキア?)は1924年にOttavio Bottecchia氏が創設したイタリアの自転車メーカー. 日本でも販売してるが, 流通数は少ない.
今回, itsunaは4年ほど旅に使ってきたクロスバイク (GT Tachyon4.0 2013) からロードバイクに乗り換えることにしました. きっかけはロードバイクオールカタログ 2017を流し読みしていたときにビビッときたからです.
気をつけるべき点
というわけで, コンポがShimano TiagraのBOTTECCHIA DUELLO 2017を購入しました. 自転車屋で受け取ったときに軽い違和感を感じていたのですが, そのときはわからず, 家でネットサーフィンをしているときに気づきました.
写真と違う!!!
下の写真がBottecchiaのホームページに載っていた写真とitsunaが購入したものの写真です. (もっといいところで撮影したらよかった)

 ぱっと見ただけでも, 2点違います.
ぱっと見ただけでも, 2点違います.
- バーテープの色: 白から黒へ
- ホイール: イタリアカラーが消えている
見た目も結構気に入っていたので, 残念でした. さて, 問題はなぜこうなったかです. いろいろ調べてみると, 日本での販売はGLOBERIDEという会社が仲介していることが判明. サイトをよく見ると, BOTTECCHIA DUELLOはJapan assemblyと書いてあります. つまり, パーツは日本で集めて組み立てるよ, ということです.
イタリア版 BOTTECCHIA DUELLO
日本版 BOTTECCHIA DUELLO
スペックも違う
スペックを見比べてみるとだいぶ違いました. (Shimano 105で比較)
| パーツ | イタリア | 日本 |
|---|---|---|
| ディレーラー | Shimano 105 Mix 22s | Shimano 105 |
| ホイール | Bottecchia Racing X-AIR Shimano | Shimano WH-R010 |
| ブレーキ | Raxe RC 481 | Shimano 105 |
| ハンドルバー | Deda RHM Zero | ITM ALCOR 80 |
| シートポスト | Raxe Alu Light 31.6 | ITM ALLOY 31.6 |
| クランク | Raxe 34/50 Alu thru axle 22s | Shimano 105 |
| スプロケット | Shimano 105 11/28 11s | Shimano 105 11-28T 11S |
| タイヤ | CST/VRB 055 700x25 black | VITTORIA ZAFFIRO 3 700x25 |
| ステム | Raxe Alu Light | ITM ALCOR 80 |
| サドル | Bottecchia Eagle Flow | SANMARCO ERASTOP OPEN |
どういう人が購入すべきか
以下に情報をまとめました. (頑張らない限り, 日本版しか購入できないと思う)
イタリア版
全体のデザインが気に入っていて, Bottecchiaのロゴを押し出したい人
- 見た目がイタリア, Bottecchiaのロゴを押してくる
- Shimanoのコンポをメインの部分に
- その他のコンポにイタリアのパーツをちりばめている
日本版
ホイールなどは交換する可能性があり, 見た目よりコンポを重視する人
- Shimanoのコンポをすべて使用
- その分ハンドル, ホイールなどが変わり, デザイン性が下がる
感想
個人的には, コンポがShimanoに統一されているのは嬉しかったが, バーテープくらい白いままにしてほしかったなと思う. というか
※ 写真はイメージです。
※ 製品につきましては、予告なく仕様や価格を変更することがあります。
※ 製品の色は実物と異なる場合があります。
※ 製品の写真は量産品とは仕様・デザイン等が異なる場合があります。
とあっても, さすがに変わりすぎじゃねーか!!!(`Д´)
まぁ乗るけどね…